こんにちは、ヒラノヤ 代表 中務(なかつかさ)です。
最近事業のメインである基板スクラップ以外のお仕事を頂くこともあり、緑色の基板を触る時間の率が少し減りました。色んなことに手を出し過ぎなのかもしれません。お仕事を頂けるのは本当にありがたいことなのですが、たまに「弊社は何屋なのだろうか?」と疑問に思うことがあります。ははは。
さて本日は、久々(?)の基板スクラップに関するお問い合わせに対応すべくお客様のもとへ赴きました。そして現地にて弊社ヒラノヤのホームページを見る機会があったのですが、衝撃が走りました。

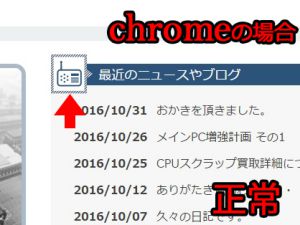
なんじゃこりゃーーー!!!(なぜかブログの画像を大きく表示出来なくなりました。見にくくてすいません。現在鋭意対応中…)アイコンが大きすぎてニュース一覧が隠れてしまっています。正直ビックリしました。私がいつも使用しているブラウザ(google chrome)では普通に表示されていたので、全く気がつきませんでした。まさかこの状態で半年間公開しっぱなしだったのか…?やれやれです。
で、その後会社へ戻り早速チェック。
フーム、chromeでは普通に表示されているようです。

internet explorerでもチェックしたところ…

デカッ!!!(さっきと同じ画像でもあるのですが)
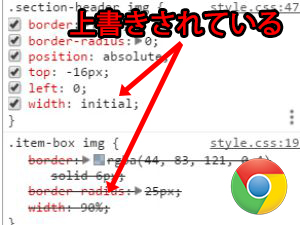
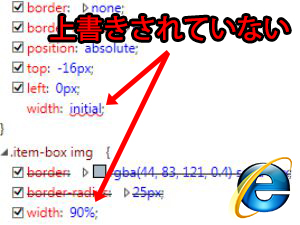
なるほど。それぞれのデベロッパーツールでCSSを見比べてみると…

 IEの方ではwidth:initialが適用されず、width: 90%のままです。( initial とは 要素に初期値を適用する プロパティでCSS3から登場)
IEの方ではwidth:initialが適用されず、width: 90%のままです。( initial とは 要素に初期値を適用する プロパティでCSS3から登場)
ふむふむ、上書きがされていないと。で、調べたところ、見つけました。
CSSのinitialはIE11が死ぬまで使用してはいけない
え!まさかのIE11はinitial未対応!!!びっくりしました。そしてさらに…
↓ブラウザ比較
HTML5 Web Applications
↑全然ダメです。IEは他のブラウザと比べ明らかに機能が少なすぎです。(ブラウザについては私そこまで詳しくないので間違ってたらすいません。)これマイクロソフトはわざと性能を落としているのでしょうか?
というわけで早速訂正↓。IEに対応させるためには”auto”プロパティを使うのだそうです。理由は分かりません。今日はもう眠いので、また明日調べます。
↓IEの方、check it out!!!
ヒラノヤ ホームページのトップへ
とりあえずは直りましたが、まだまだ実力不足の私、CSSを見返すとinitialを使いまくってます。よっておそらく他にも何かしら表示に不具合が出ていることと思われます。しかし大量のページをチェックするのも面倒ですし、、、本当に勘弁してほしいです(T T)
そもそもIEがいまどき対応していないからいけないんだ!!と思ったりもしますが、言っても仕方ありません、見直します。まー頑張ります。
というわけで有志の方、もしホームページに表示の不具合があれば教えてほしいです。すいませんが宜しくお願い致します。





 IE11はCSS3 initialに未対応…。
IE11はCSS3 initialに未対応…。 2016/11/03
2016/11/03 日記
日記